Cara Membuat Jaring Laba-laba di Adobe Illustrator
Baik Anda menggambar untuk Musim Seram Halloween atau belajar menambahkan trik baru ke repertoar ilustrasi Anda, cara cepat dan mudah untuk membuat jaring laba-laba yang terukur bukanlah hal yang buruk untuk dipelajari.
Alat bentuk dan fungsi campuran Adobe Illustrator memungkinkan Anda memutar web secepat laba-laba asli, dan juga seakurat. Hanya dalam beberapa langkah singkat, Anda dapat dengan mudah membuat ilustrasi web laba-laba yang menyenangkan di Illustrator.
Langkah 1: Menggambar Bintang
Untuk memulai, gambarkan bentuk dasar web menggunakan alat Bintang. Untuk menemukan alat Bintang, pilih dan tahan alat Rectangle pada toolbar lalu pilih alat Bintang.
Klik dan seret bintang di kanvas Anda. Tahan Shift sambil menyeret agar bentuknya tetap sama dan tekan panah Atas atau Bawah pada keyboard Anda untuk menambah atau menghapus titik bintang hingga ada enam hingga delapan titik.
Pilih bentuk dan atur Fill swatch ke None di toolbar, biarkan garis besarnya saja. Biasanya, ini akan menjadi hitam dalam contoh Stroke, tetapi Anda dapat memilih warna lain jika diinginkan.
Anda dapat mengubah ilustrasi Illustrator Anda menjadi animasi menggunakan After Effects. Sertakan bentuk sederhana lainnya untuk beberapa gerakan ekstra.
Langkah 2: Bulatkan Sudut Dalam
Untuk mengambil bentuk Anda dari bintang ke jaring, sudut bagian dalam harus dibulatkan. Pilih dan tahan alat Seleksi Langsung (A) di bilah alat hingga alat lain muncul; pilih alat Lasso. Gambarlah seleksi melingkar sehingga semua sudut dalam berada di dalam seleksi, dan sudut luar titik luar bintang berada di luar seleksi.
Anda akan tahu sudut mana yang dipilih karena titik jangkarnya akan menjadi kotak biru solid. Titik jangkar yang tidak dipilih akan menjadi garis bujur sangkar biru.
Setelah dipilih, pilih alat Seleksi Langsung dan arahkan kursor Anda ke salah satu titik jangkar yang dipilih hingga lingkaran muncul. Klik dan seret lingkaran ke luar untuk membulatkan sudut. Ini memberi Anda garis besar web tradisional.
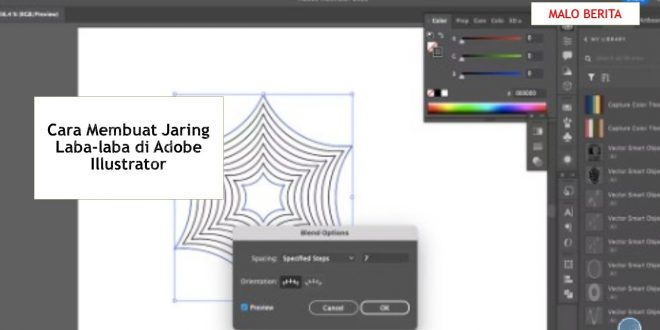
Langkah 3: Duplikat, Ubah Ukuran, dan Sejajarkan
Gandakan bentuk Anda dengan memilihnya dan menyalinnya (Cmd + C di Mac atau Ctrl + C di Windows) lalu menempelkannya (Cmd + V di Mac atau Ctrl + V di Windows). Pilih kerangka yang digandakan. Tahan Shift sambil mengklik dan menyeret salah satu titik jangkar sudut ke dalam.
Sekarang Anda memiliki garis besar dan garis besar yang lebih kecil dengan bentuk yang sama.
Buka Window > Align untuk membuka fitur alignment. Pilih kedua outline lalu pilih Horizontal Align Center dan Vertical Align Center. Ini akan memusatkan mereka pada satu sama lain.
Baca Juga:
Cara Menggunakan Photoshop: Tutorial Photoshop untuk Pemula
Software Desain Grafis Terbaik Tahun 2022
21 Aplikasi Pengeditan Video Terbaik Tahun 2022
Bagaimana Menjadi Profesional Microsoft Excel Bersertifikat pada tahun 2022
Originally posted 2022-10-27 17:05:45.

 Malo Berita Kumpulan Berita dan Informasi terbaru dari berbagai sumber yang terpercaya
Malo Berita Kumpulan Berita dan Informasi terbaru dari berbagai sumber yang terpercaya